Introduction
- Core Web Vitals are page experience signals that evaluate the user experience on a website.
- If you run performance reports using different tools, it’s worth comparing results and improving your page more efficiently.
- Page speed makes a huge difference today where brands are competing for a customer’s limited attention span.
- Overall, the factors that ensure optimization are load time, visual stability and level of interactivity.

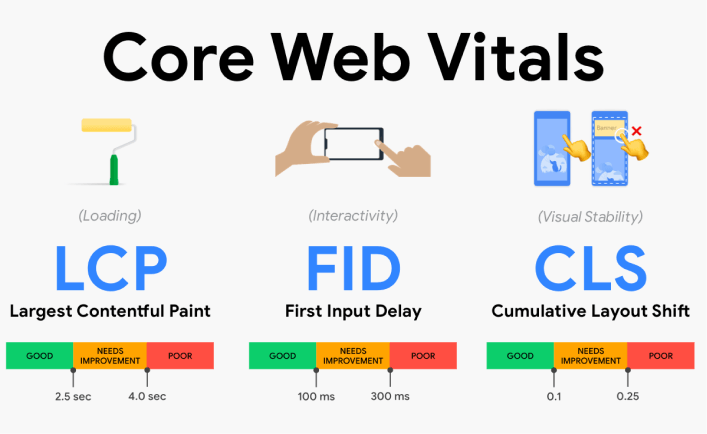
What Are Core Web Vitals?
Load Time
Optimizing for screen load time is very important taking into consideration the average bandwidth speed of consumers.
Visual Stability
The capacity to maintain a finite number of object pointers, which connect spatial and visual information, across saccades, is referred to as visual stability.
Interactivity
The trick in capturing a consumer’s attention is to make them engage with something. This makes them feel a part of your product.

Core Web Vitals - Google Ranking Factor
All the top page speed & core web vitals optimization agencies in Austin focus on Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) as the metric that affect Core Web Vitals in the Google Search Ranking.
Optimizing Core Web Vitals On Google Search Console
Reduce Java Script Execution & Implement Lazy Loading
Code splitting is one method you can use to reduce java script execution.Utilizing as little memory as possible is also crucial.Lazy loading allows images to be loaded precisely when viewers scroll down the page, without slowing down the website's loading speed.
Optimizing Images & Improving Server
Use .jpeg for landscape photographs and .png for graphics. Setting the appropriate width and height aids in the browser properly allocating space on the page while the element loads. Every single page-load measure is directly enhanced by a quicker server response time.

What factors are considered core web vitals?
- The Java Script execution is optimized while lazy loading is implemented.
- Images are compressed and are fitted into proper dimensions.
- Page speed & core web vitals optimization companies in US also take the response time into careful consideration.
- Also, the metrics that make up Core Web Vitals-Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) are taken into consideration.
What we fix in our Web Vitals Optimization Service
Why Should you Optimize Core Web Vitals
We give you the benefits of having a better hosting plan, implementing critical CSS, and optimizing images.
GSC believes that making web pages mobile friendly is extremely important as it provides flexibility to users.
The timely execution of your own scripts can occasionally be hampered by third-party scripts. That is the reason GSC is here to help!
Pricing and Packages
Basic
- Curated for the budget-sensitive clients
- Enjoy the best services such as article production, link building, optimization and analytics among several other services
- Designed to enable small-scale entrepreneurs have a digital presence
- Get your startup a digital plan for local SEO today
Gold
- Increase the strength of your marketing campaigns
- Take advantage of free hosting, management and other tools
- Reach larger local audiences and start building a community around your brand
- Upgrade your local SEO plan today
Premium
- Power your business with local SEO services
- Access high quality, high traffic audiences and get ranked at the top of any page
- Build your way into the lives of more customers
- Make the most out of local SEO
What is Included in Core Web Vitals Optimization Service?
Our Credentials
Testimonials
Our Clients







Frequently Asked Questions
The metrics used are performance, responsiveness, and visual stability. Everything revolves around these 3.
Top Stories

Top 23 android apps for bloggers

20 “must use” SEO tools to hit the top rank in SERPs